MRCalendarを再度検討
貸別荘すずめのおやどの予約状況カレンダーを検討していたとき、「MRCalendar」と言うphpスクリプトに出合い、lolipopでこのphpが使えるようにはしたが、Excelでのデータ自動作成が面倒なので、そのままになっていた。
今回、すずめのおやど公式サイト以外で、利用料金の入らない予約状況カレンダーを狭いスペースに載せたいのと、他のサイトに画像としても出力したいので、このMRCalendarをもう一度検討して見た。(2015年12月13日)
各項目の設定
MRCalendarはファイルが分散し、必要な個所を探し出すのに時間がかかった。目的は小さなカレンダーにすることと画像出力。先ずそれには該当するwidthの場所を見つけないといけない。では変更の過程をひとつひとつ見ていこう。
calbase.cssの変更
<div id="Contents">のサイズがカレンダー全体のサイズになる。このcalbase.cssの中の#Contentsでwidth:170px;とした。
その中のtableはwidth:100%になっているので、この幅に収まる。
calendar.tplの変更
このファイルはdata/templatesの中にあって、カレンダーのhtml部分に相当する。ここで追加や変更が可能である。ここでは先ず行を一行追加して、カレンダーのタイトルを作った。<tr><td colspan="3" style="text-align:center;line-height:30px;font-size:14px;color:#0000ff;font-weight:bold;">すずめのおやど予約状況</td></tr></p>
それと、<先月、翌月>の場所を確保するため、セルの幅を調整すると共にその間にあった年月の選択枠を削除した。またMRCalendarのクレジット部分はスペースの関係から、下の方に移動し、その上に公式サイトの予約カレンダーページに飛ぶリンクを入れた。
mobile_calendar.tplの変更
このファイルは画像出力のhtml部分である。ここでは赤字の部分だけを変更した。<div style="width:295px; margin-left:auto; margin-right:auto; text-align:center;">
<div style="background-color:#6699FF; text-align:center;"><span style="color:#FFFFFF;">すずめのおやど予約状況</span></div><br />
<!--{if $options.calendarchange == true}-->
それと、ページ最後の部分を「○:空あり △:問い合わせ中 ×:予約済」に変更した。
下は画像出力するためのカレンダー。このーは過去の予約データは表示させない設定にしたため。
画像カレンダー出力
画像カレンダーは上で、「変更」を選択した時点で、imageフォルダにgif画像として、保存される。
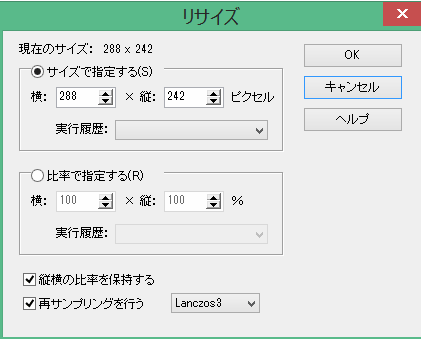
例えば、2016年8月を選択すると、もう、既に予約が一件入っているのが分かる。(2015/12/13現在) この画像のサイズは288×242だが、
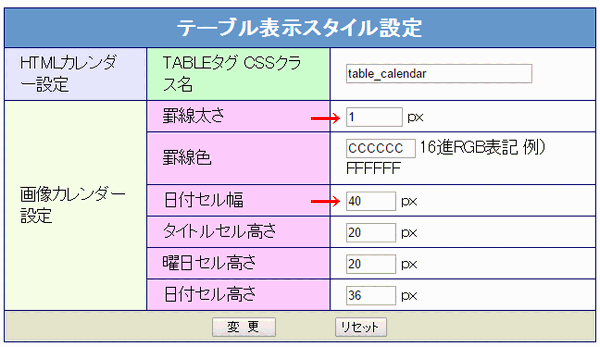
この画像のサイズは288×242だが、 この設定は管理画面で、日付セル幅を40px、罫線太さを1pxとすると、40×7+1×8=288から計算できる。
この設定は管理画面で、日付セル幅を40px、罫線太さを1pxとすると、40×7+1×8=288から計算できる。
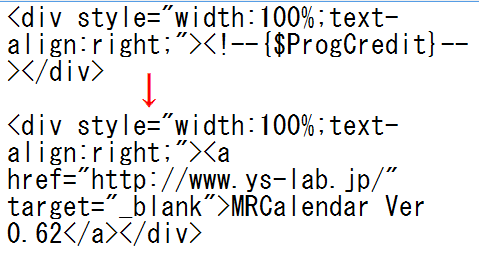
クレジット部のターゲット
インラインフレームにカレンダーを入れた時、クレジット部分をクリックすると、同じフレーム内で表示されてしまう。targetをどこに入れたらいいか未だその場所が分からない。
仕方ないので次のように変更した(PCサイトのみ)。
 「公式サイトで最新データを確認」のリンクもcalendar.tplに追加したとき、同様にtarget="_blank"を入れた。
「公式サイトで最新データを確認」のリンクもcalendar.tplに追加したとき、同様にtarget="_blank"を入れた。
